-
[스프링 부트 Step 3] - View 환경설정 본문
이전 시간엔 스프링 부트를 최초로 IntelliJ를 통해 실행하는 것 까지 진행했습니다.
스프링부트에서는 최초로 도메인에 들어갔을 때 뜨는 페이지인 "Welcome Page"를 지원합니다.
이 Welcome Page 기능은 src / main / resources / static / index.html을 만드시면 이 기능을 사용할 수 있습니다.
자세한 문서 내용을 확인하시려면 https://docs.spring.io
Spring makes Java simple.
Level up your Java code and explore what Spring can do for you.
spring.io
여기로 들어가셔서 springboot features라고 들어가시면 자세한 내용이 나옵니다.
이 html 파일은 왜 하필 static이라는 폴더에 있는 것일까요?
이전에 올린 hi 입력문을 그대로 출력한건 정적 페이지이기 때문에 그대로 출력이 됩니다.
따로 저희가 동작시키지 않고도 파일을 올려놓기만 해도 그대로 실행이 되었습니다.
이러한 파일들, html과 같이 정적인 파일들을 스프링부트에서는 static 폴더에 넣어서 실행합니다.
이외에도 css 파일도 담길 수 있습니다.
저는 백엔드쪽을 공부하고 있기 때문에 css와 html에 미숙한 편입니다.
그래서 이를 지원하는 템플릿 엔진인 thymeleaf를 사용할 예정입니다.
타임리프를 사용하면 html과 css파일을 loof문을 돌린다던지 if 등을 사용하여 개발할 수 있습니다.
자 그럼 서론은 여기까지 하고 본격적으로 웹사이트를 제대로 만들어볼까요?

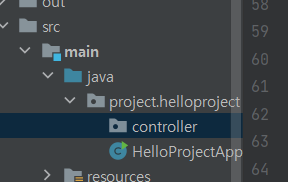
이렇게 controller라는 패키지를 만들어 줍시다.
보통 패키지는 첫글자를 소문자로 시작을 하니까 잘 알아두시면 좋을 것 같습니다.
이어서 Controller라는 클래스를 그 안에 만들겠습니다.

그리고 이제 어노테이션을 사용할 것입니다.
백엔드 개발을 하다보면 @Controller나 @RestController 등 골뱅이 붙어 있는거 보셨나요??
이걸 어노테이션이라고 부릅니다.
스프링부트에는 어노테이션이라는 용어가 정말 자주 등장합니다.
이 어노테이션은 컴파일러에게
1. 코드 작성 문법 에러를 체크하도록 정보를 제공하기도 하고
2. 개발 툴의 빌드나 배치 시 코드를 자동으로 생성할 수 있도록 정보를 제공하는 역할을 하며
3. 실행 시 특정 기능을 실행하도록 정보를 제공합니다.
이 어노테이션의 사용 순서는 다음과 같습니다.
1. 어노테이션을 정의한다.
2. 클래스에 알맞는 어노테이션을 배치한다.
3. 코드가 실행되는 중에 Reflection을 이용해 추가 정보를 획득해 기능을 실시한다.
우리가 최초로 사용할 이 @Controller는 Controller 클래스에 쓰이는 어노테이션입니다.
보통 웹 어플리케이션에서 웹 요청과 응답을 처리하는 클래스에 사용되는 어노테이션이라고 이해하시면 되겠습니다.
그래서 우리는 클래스 위에 @Controller를 입력해주어 요청과 응답을 보내보겠습니다.
어떤 요청을 보내면 좋을까요??
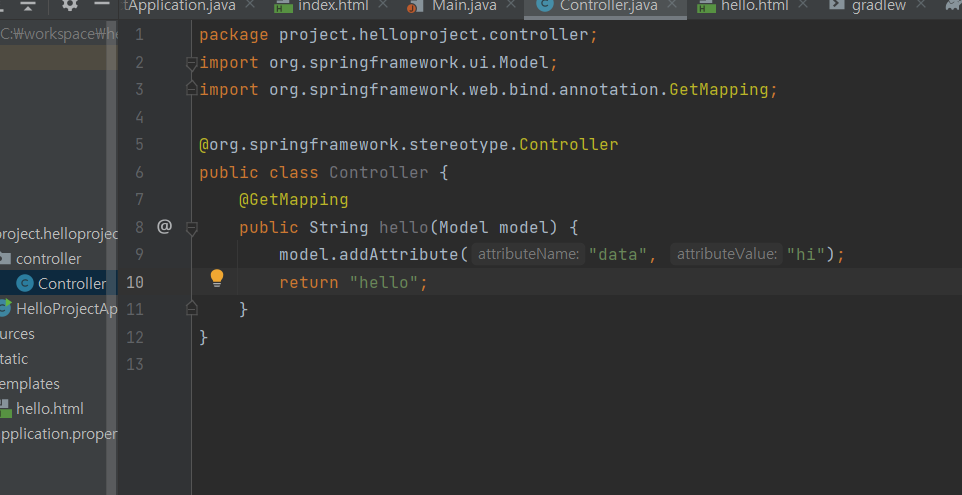
음... 이렇게 한 번 입력해볼까요?

버근지 모르겟는데 @Controller를 import했는데 저렇게 나오네요.. ㅋㅋㅋ 무시하고 그냥 하겠습니다.
지금 제 클래스 이름이 hello니까 String 타입의 hello 메소드를 실행시켜보겠습니다.
인자는 Model의 model로 하시고 이 model에 특성을 추가합니다.
(이해 안되셔도 흐름으로 알아가봅시다)
model에 .addAttribute라고 입력하시면 특성을 추가할 name과 value를 입력할 수 있습니다.
name은 data, value 는 hi로 지정하고 hello메서드의 타입이 String이므로 return hello라고 입력합니다.
이 메서드를 저흰 요청을 보내기 때문에 보내고 받아와야겠죠?? 그래서 GetMapping이 들어갑니다.
이것과 같은 맥락으로 쓰이는 PostMapping이라고도 있는데 이건 어떤 양식을 제출할 때 쓰는겁니다.
나중에 다루어보겠습니다.
그리고 @GetMapping 뒤에 "hello"라고 작성해보실까요?

이렇게 작성하시면 hello라는 어떤 파일을 찾아서 그것을 GetMapping 처리합니다.
이 hello라는 파일은 html파일로 만들겠습니다.
어디에요? template폴더에 넣겠습니다. (Tymeleaf 이 템플릿 엔진이라서)

이렇게 작성해보실까요?
일단 !누르고 tab키 누르시면 바로 기본 양식이 작성됩니다.
여러분이 다룰 부분은 <p>태그 내부의 부분입니다.
여기에 ${data} 부분 있지요??? 여기가 바로 아까전에 GetMapping했던 메서드 내부의 model을 addAttribute할 때 data의 value를 hi라고 썼었잖아요??
그 value가 바로 저기 달러 부분으로 적힌 곳에 치환이 되어 들어가게 됩니다.
실행해보면 그럼 어떨까요?

이렇게 작성되는 것입니다.
쉽지요???
정리해보겠습니다.
먼저 웹 브라우저에서 localhost:8080에서 저희가 어떤 데이터를 딱 던지면 이 스프링 부트는 톰캣이라는 웹 서버를 내장하고 있는데, 이 데이터가 들어오게 되면 스프링이 저희가 아까 만든 Controller를 보시면 뭐가 있었나요?
GetMapping이 있었습니다.
이 Get은 Http할 때 GetPost할 때 그 Get과 같은 의미로서 사용됩니다.
그러면서 hello메서드가 같이 실행될 때 Model도 같이 넘어옵니다.
이 model에다가 key는 data, value는 저희가 hi라고 넣었습니다.
그리고 return이 되는데 이 return이 template폴더의 hello.html을 실행시킵니다. (기본적인 구조)
이것을 렌더링이라고도 부릅니다.
그리고 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아서 처리합니다.
즉 뷰 리졸버는 resources에 있는 template / ViewName (우리는 hello).html을 찾아서 처리하는 것입니다.
그러므로 hello.html에 있던 ${data}는 key값이 되겠습니다.
감사합니다.
'백엔드 기술 정리 > 스프링 부트' 카테고리의 다른 글
| [스프링부트 Step6] - API란? (0) | 2021.12.23 |
|---|---|
| [스프링 부트 Step5] - MVC와 템플릿 엔진 (0) | 2021.12.18 |
| [스프링 부트 Step4] - 빌드와 배포 그리고 스프링 웹 개발 기초 (0) | 2021.12.11 |
| [스프링 부트 Step 2] - 라이브러리 살펴보기 (0) | 2021.12.10 |
| [스프링 부트 Step 1] - 스프링 부트 개념 정리 (0) | 2021.12.09 |




